Thumbnails ignore size setting and expand to be huge
- Posted by jazzbird (10) Offline
Hello,
I'm having an issue with thumbnails in Mini Frontpage: Using carousel theme, I have 3 columns of articles. The thumbnail is on top of the title. I've set the thumbnail width and height to be 120px. But Mini Frontpage seems to completely ignore these thumbnail settings: depending on the window size, it expands the size thumbnails and they become huge.
What is the point of setting the thumbnail width and height if the module completely ignores these settings? How can I get the thumbnails to stick to the size that I've assigned to them? Does the pro version have the same problem?
Thanks for any help!
3 years 1 month ago #1
by jazzbird
I'm having an issue with thumbnails in Mini Frontpage: Using carousel theme, I have 3 columns of articles. The thumbnail is on top of the title. I've set the thumbnail width and height to be 120px. But Mini Frontpage seems to completely ignore these thumbnail settings: depending on the window size, it expands the size thumbnails and they become huge.
What is the point of setting the thumbnail width and height if the module completely ignores these settings? How can I get the thumbnails to stick to the size that I've assigned to them? Does the pro version have the same problem?
Thanks for any help!
Please Log in or Create an account to join the conversation.
- Posted by TemplatePlazza (5393) Offline
Hi Andre, can you tell me your website url so I can see the use case?
3 years 1 month ago #2
by TemplatePlazza
the thumbnail settings is used to generated the actual dimension of file, but when it displayed, it will adapt to your website / template condition for responsive designWhat is the point of setting the thumbnail width and height if the module completely ignores these settings? How can I get the thumbnails to stick to the size that I've assigned to them? Does the pro version have the same problem?
Please Log in or Create an account to join the conversation.
- Posted by jazzbird (10) Offline
Thanks for the quick response!
The site is developer.catholicsforisrael.com/
There are two instances of Mini Frontpage running on the homepage, called "Featured Articles" and "Latest Articles."
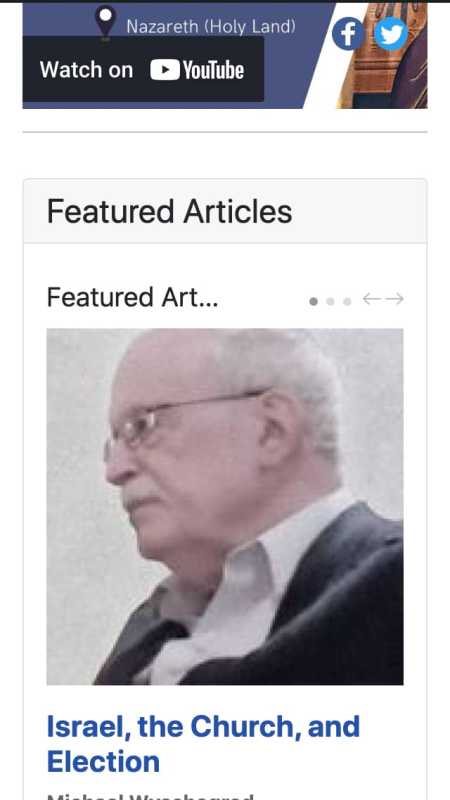
The "Latest Articles" works fine, but it's the thumbnails in the "Featured Articles" that seem uncontrollable. They grow to be huge at certain window sizes.
3 years 1 month ago #3
by jazzbird
The site is developer.catholicsforisrael.com/
There are two instances of Mini Frontpage running on the homepage, called "Featured Articles" and "Latest Articles."
The "Latest Articles" works fine, but it's the thumbnails in the "Featured Articles" that seem uncontrollable. They grow to be huge at certain window sizes.
Please Log in or Create an account to join the conversation.
- Posted by TemplatePlazza (5393) Offline
Hi, I tried to simulate visit on your website with desktop, tablet and phone and I think that's working as it should.
On smartphones, the column will be one column
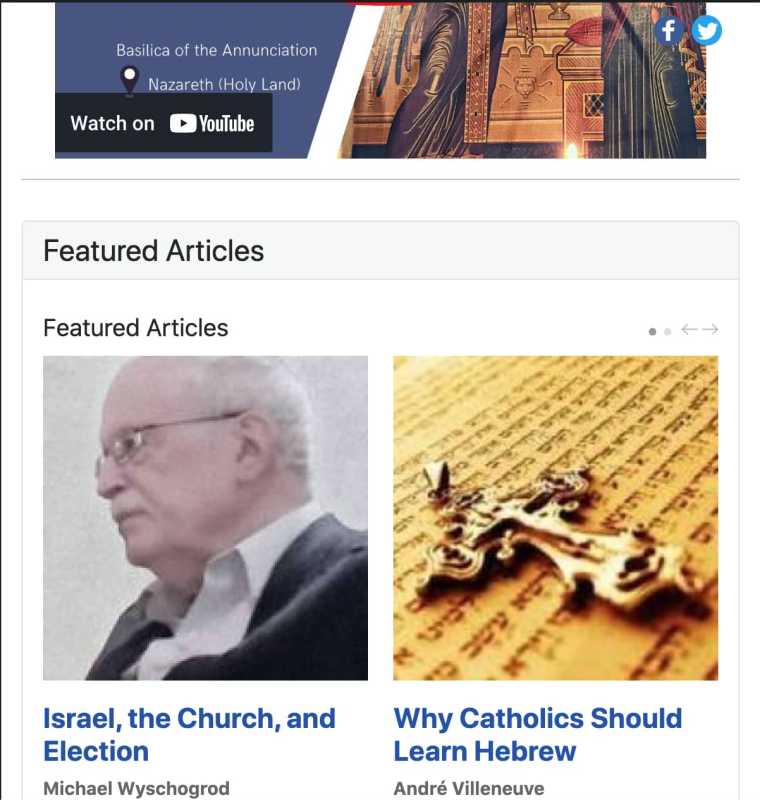
On tablets the column will change to 2
3 years 1 month ago - 3 years 1 month ago #4
by TemplatePlazza
On smartphones, the column will be one column
On tablets the column will change to 2
Attachments:
Last edit: 3 years 1 month ago by TemplatePlazza. Reason: better format
Please Log in or Create an account to join the conversation.
- Posted by jazzbird (10) Offline
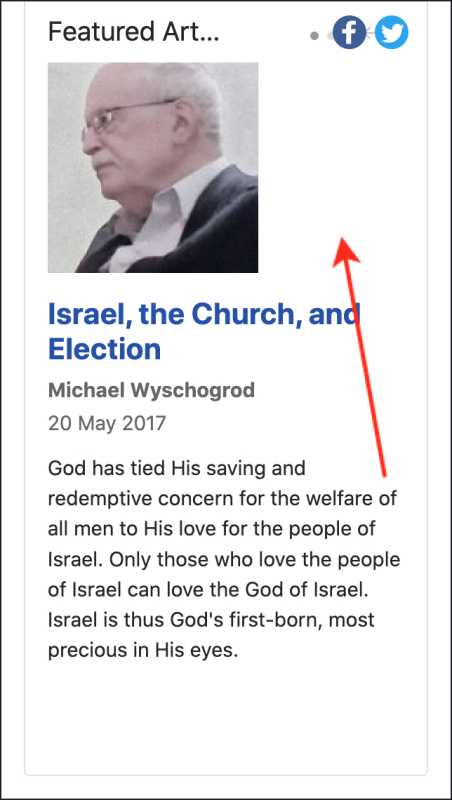
Yes, but that's precisely the problem. The image files are just 150x150px thumbnails. I don't want them to expand to be huge (and also very fuzzy, because they are low resolution thumbnails not meant to be enlarged). Can the thumbnails not stick to a fixed 150x150px size? What is the point of having that setting in the extension, then? Why do the thumbnails properly stick to their assigned size when the articles are listed horizontally, but not when listed in vertical columns?
3 years 1 month ago - 3 years 1 month ago #5
by jazzbird
Last edit: 3 years 1 month ago by jazzbird.
Please Log in or Create an account to join the conversation.
- Posted by TemplatePlazza (5393) Offline
It is intended to help users to formulate the correct image ratio. You can determine whether the thumbnail is landscape or square with the help of these width and height settings. And also to formulate the quality of the generated thumbnail image. The bigger width and height setting you have, the better thumbnail quality you will get, but it will also have a bigger file sizeWhat is the point of having that setting in the extension, then?
Why did it become 1 column on the cellphone and the thumbnail is auto resized? It because nowaday responsive design has become a standard. Where the design is required to adapt properly in all device sizes and minifrontpage has a built in support. It might not work in your case, but it works with the many other.
If the thumbnail have a fix size then it will have space in mobile device, not filling its container like this:
If you prefer like this, you can add this code in the CSS adjustment tab in the module settings page:
@media (max-width:640px) {
.mfp_carousel_skin_default .mfp_carousel_item .mfp_thumb_pos_top img, .mfp_carousel_skin_default .mfp_carousel_item .mfp_thumb_pos_top2 img {
width:150px!important;
}
}If you feel the thumbnail is blurry/fuzzy, you can increase the thumbnail setting by the same ratio. for example, if previously the size was 150x150px, then you can increase it to 450x450px(3 times) then the image should be sharper. However, please note that the original image must have dimensions greater than 450x450 because if the dimensions are smaller, the generated thumbnail image will be more blurry.
Attachments:
Last edit: 3 years 1 month ago by TemplatePlazza.
Please Log in or Create an account to join the conversation.