Change margin-bottom under thumbnail, how
- Posted by MasterM (5) Offline
Hi,
Like to adjust the margin under the thumbnail. Where/how can i do this without losing the change when updating.
Found the code for the margin-bottom here:
.mfp_default_skin_card .mfp_default_item .mfp_thumb_pos_left img, .mfp_default_skin_card .mfp_default_item .mfp_thumb_pos_left2 img {
float: left;
margin-bottom: 1em;
margin-right: 1em;
}
and like i like also to make the intro tekst clickable to the article (now only the thumbnail and title is)
Thanks.
2 years 3 months ago #1
by MasterM
Like to adjust the margin under the thumbnail. Where/how can i do this without losing the change when updating.
Found the code for the margin-bottom here:
.mfp_default_skin_card .mfp_default_item .mfp_thumb_pos_left img, .mfp_default_skin_card .mfp_default_item .mfp_thumb_pos_left2 img {
float: left;
margin-bottom: 1em;
margin-right: 1em;
}
and like i like also to make the intro tekst clickable to the article (now only the thumbnail and title is)
Thanks.
Please Log in or Create an account to join the conversation.
- Posted by TemplatePlazza (5410) Offline
Hi MasterM, Sorry for the delay in responding.
To preserve the css style when you update the module, simply add the code to the CSS Adjustment tab in the module settings page.
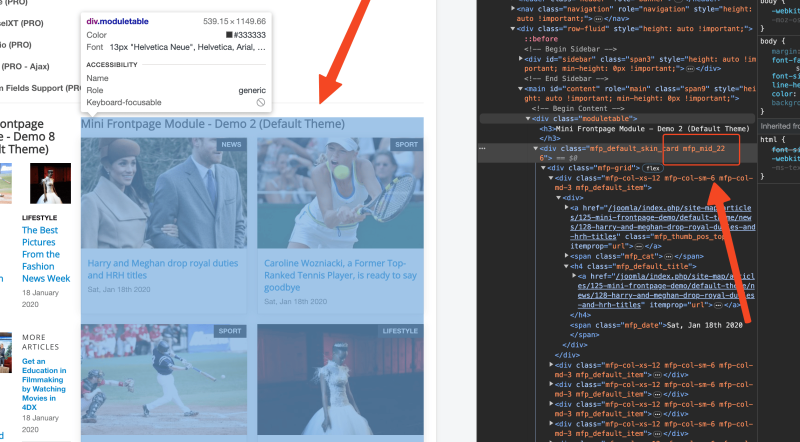
If you want to apply the style to a specific module instance (rather than globally), you can use the 'inspect element' feature in your Chrome browser to identify the unique module class name for the mini frontpage pro.
For instance, if your module class name is 'mfp_mid_22,' then you can replace the '.mfp_default_skin_card' part with '.mfp_mid_22' in your code, like so:
To make the entire card clickable, you can achieve that using template override as well. Please let me know which minifrontpage theme you are currently using
2 years 3 months ago - 2 years 3 months ago #2
by TemplatePlazza
To preserve the css style when you update the module, simply add the code to the CSS Adjustment tab in the module settings page.
If you want to apply the style to a specific module instance (rather than globally), you can use the 'inspect element' feature in your Chrome browser to identify the unique module class name for the mini frontpage pro.
For instance, if your module class name is 'mfp_mid_22,' then you can replace the '.mfp_default_skin_card' part with '.mfp_mid_22' in your code, like so:
.mfp_mid_22 .mfp_default_item .mfp_thumb_pos_left img,
.mfp_mid_22 .mfp_default_item .mfp_thumb_pos_left2 img {
float: left;
margin-bottom: 1em;
margin-right: 1em;
}To make the entire card clickable, you can achieve that using template override as well. Please let me know which minifrontpage theme you are currently using
Attachments:
Last edit: 2 years 3 months ago by TemplatePlazza.
Please Log in or Create an account to join the conversation.
- Posted by MasterM (5) Offline
Hi, im sorry too for my late response 
Thanks for your answer, margin bottom is fine now!
Im using the default theme (with skin card.min)
2 years 3 months ago #3
by MasterM
Thanks for your answer, margin bottom is fine now!
Im using the default theme (with skin card.min)
Please Log in or Create an account to join the conversation.
- Posted by TemplatePlazza (5410) Offline
For the introtext link, please find this code in the default.php (override)
change that to
2 years 3 months ago #4
by TemplatePlazza
<?php
echo JHtmlString::truncate(strip_tags($item->introtext), $introtext_truncate); ?>change that to
<a href="<?php echo $item->link; ?>" itemprop="url">
<?php
echo JHtmlString::truncate(strip_tags($item->introtext), $introtext_truncate); ?>
</a>Please Log in or Create an account to join the conversation.
- Posted by MasterM (5) Offline
Its working, but the text is showing as an url (color change).
Is it possible to make the whole article card in its entirety clickable?
Thanks.
2 years 3 months ago #5
by MasterM
Is it possible to make the whole article card in its entirety clickable?
Thanks.
Please Log in or Create an account to join the conversation.
- Posted by TemplatePlazza (5410) Offline
Yes, because technically it's now a link. You will need a css to make style exception for thatIts working, but the text is showing as an url (color change).
yes, you just need to move that link part to the item wrapper/container.Is it possible to make the whole article card in its entirety clickable?
Put the opening tag
<a href="<?php echo $item->link; ?>" itemprop="url"><div class="mfp-col-xs-12 mfp-col-sm-6 mfp-col-md-<?php echo 12/$default_num_column;?> mfp_default_item">and the closing tag
</a><?php } else {
if($params->get('ordering') == "m_dsc") {
Last edit: 2 years 3 months ago by TemplatePlazza.
Please Log in or Create an account to join the conversation.