Module title visible with theme carousel (even if should be hide)
- Posted by Pierfrancesco (6) Offline
I have the same ISSUE described here:
templateplazza.com/forums/technical-supp...theme-carousel#15967
But unfortunately the Workaround proposed:
--
adding this code to the CSS Adjustment tab: .mfp_carousel_skin_card .mfp_block_title {display:none;}--
do not work for me.
JOOMLA Version 5.0.3
MiniFrontPage version: 4.0.1
Any other idea ?
THX
1 year 10 months ago #1
by Pierfrancesco
templateplazza.com/forums/technical-supp...theme-carousel#15967
But unfortunately the Workaround proposed:
--
adding this code to the CSS Adjustment tab: .mfp_carousel_skin_card .mfp_block_title {display:none;}--
do not work for me.
JOOMLA Version 5.0.3
MiniFrontPage version: 4.0.1
Any other idea ?
THX
Please Log in or Create an account to join the conversation.
- Posted by TemplatePlazza (5408) Offline
- Posted by Pierfrancesco (6) Offline
simmetriainstitute.it/it/
THis is the test site . But in HOME page there is the ISSUE...
1 year 10 months ago #3
by Pierfrancesco
THis is the test site . But in HOME page there is the ISSUE...
Please Log in or Create an account to join the conversation.
- Posted by TemplatePlazza (5408) Offline
Hi, try this one
1 year 10 months ago #4
by TemplatePlazza
.mfp_carousel_skin_default .mfp_block_title {
display:none!important;
}Please Log in or Create an account to join the conversation.
- Posted by Pierfrancesco (6) Offline
This new code seems to works fine.
THX a lot.
But the bug will be solved in the next realease ?
If YES, when ?
P.
1 year 10 months ago #5
by Pierfrancesco
THX a lot.
But the bug will be solved in the next realease ?
If YES, when ?
P.
Please Log in or Create an account to join the conversation.
- Posted by TemplatePlazza (5408) Offline
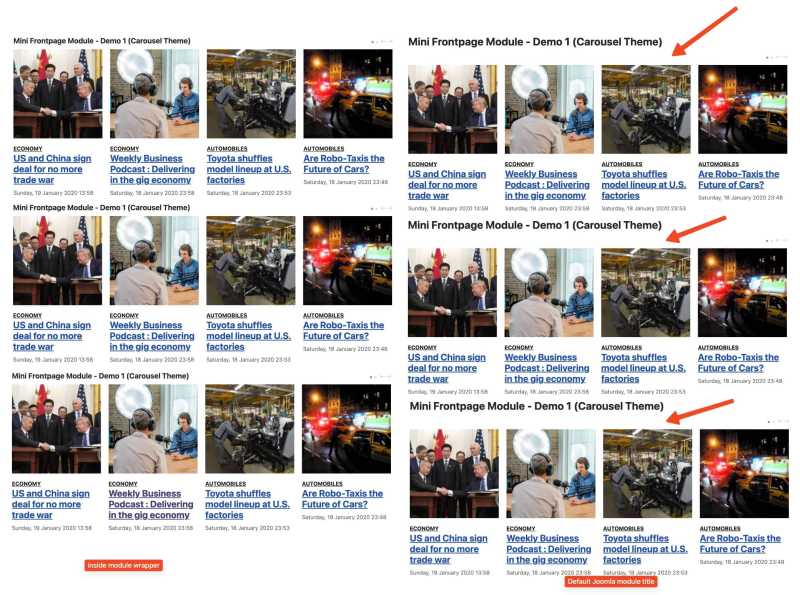
Hi, it's not actually a bug but a feature. Some users want the module title to be placed symmetrically inside the module wrapper on the left side to achieve a more symmetrical look, especially when there are a lot of modules published on one page. Typically, having the default Joomla module title published will leave margin below it. So, with this option available, you can choose between having the standard Joomla module title or having the module title inside it. Please refer to the screenshot to see what I mean.
You might be wondering why we didn't make this option (to hide and show) available in the module backend. We decided to keep the module parameters tidy and simple, avoiding bloating them with too many options. If you want to make some simple custom adjustments, simply add CSS adjustments. If you need more advance layout adjustment, then use template override
1 year 10 months ago - 1 year 10 months ago #6
by TemplatePlazza
You might be wondering why we didn't make this option (to hide and show) available in the module backend. We decided to keep the module parameters tidy and simple, avoiding bloating them with too many options. If you want to make some simple custom adjustments, simply add CSS adjustments. If you need more advance layout adjustment, then use template override
Attachments:
Last edit: 1 year 10 months ago by TemplatePlazza.
Please Log in or Create an account to join the conversation.