Floating Buttons Costume Icon on mobile device
- Posted by Timo Biehl (8) Offline
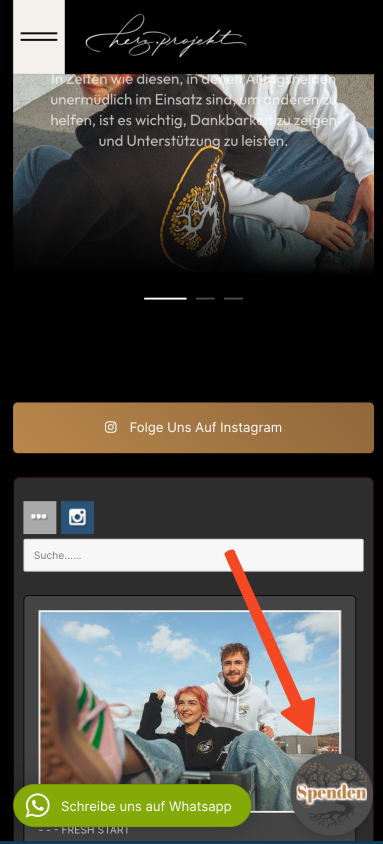
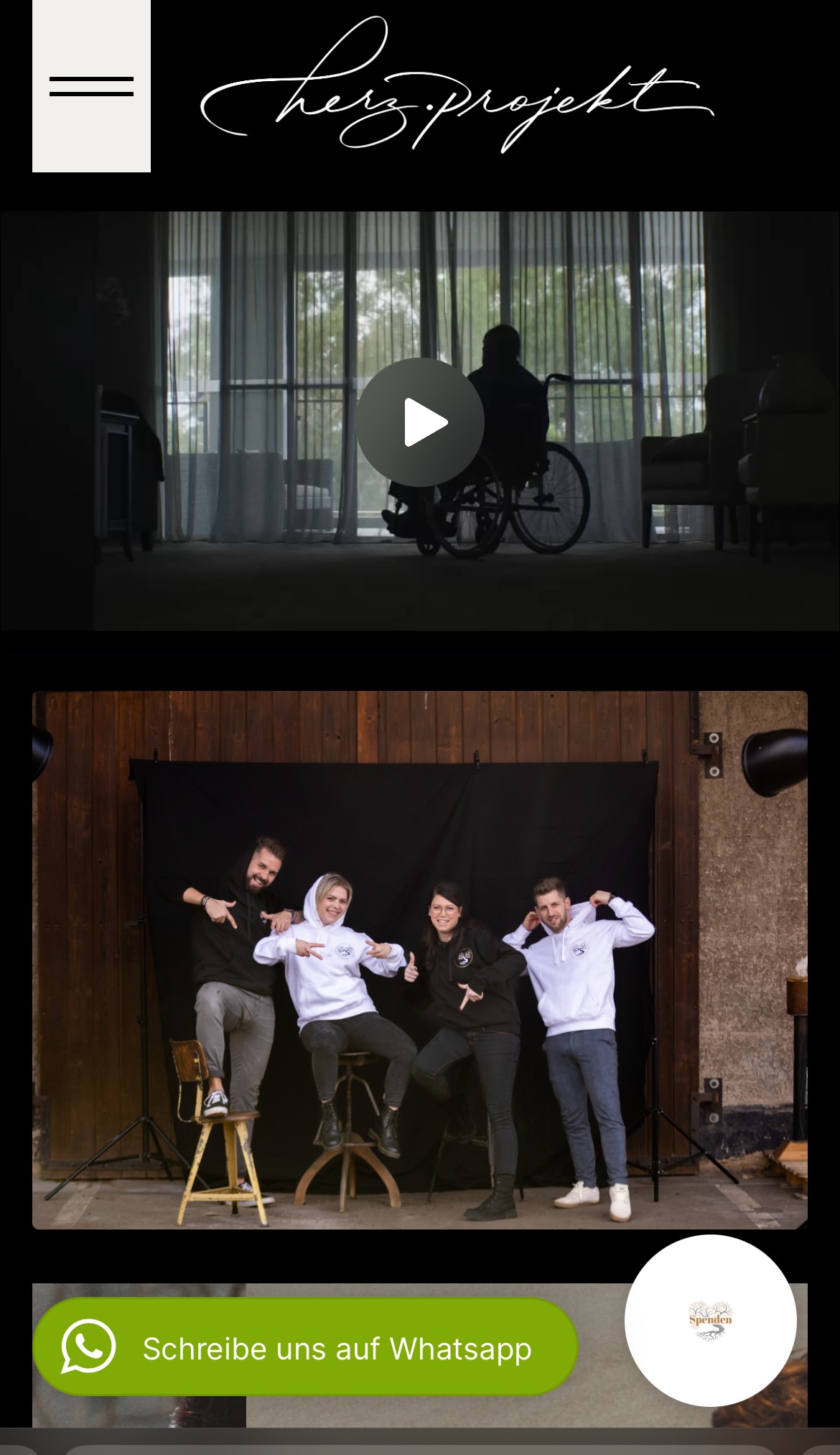
Hi, I´m using the a costume icon at the Floating Button extension. On desktop site it works fine, but on mobile devices the icon is too small.
herz-projekt.me
1 year 8 months ago #1
by Timo Biehl
herz-projekt.me
Please Log in or Create an account to join the conversation.
- Posted by TemplatePlazza (5393) Offline
- Posted by Timo Biehl (8) Offline
- Posted by TemplatePlazza (5393) Offline
I think the CSS is probably conflicting with your template's CSS. Try adding this to the CSS adjustment tab in the module settings :
1 year 8 months ago - 1 year 8 months ago #4
by TemplatePlazza
.fab-button img {width:100%!impprtant;height:auto!impprtant;}
Last edit: 1 year 8 months ago by TemplatePlazza.
Please Log in or Create an account to join the conversation.
- Posted by Timo Biehl (8) Offline
I'm already using css. her is the full code.
1 year 8 months ago #5
by Timo Biehl
.fab-button:hover {
background-color: #ffffff !important;
transform:scale(1.1)
}
.fab-button img
{
width: 100% !important;
height: auto !important;
}
.fab-button {
height: 80px;
width: 80px;
bottom: 5px;
}Please Log in or Create an account to join the conversation.
- Posted by Timo Biehl (8) Offline
Still not solved!
last test:
No solution!
1 year 8 months ago #6
by Timo Biehl
last test:
}@media (max-width: 767px) { .fab-button img { width: 100% !important; height: auto !important; }No solution!
Please Log in or Create an account to join the conversation.